Ovo je spisak za one koji tek počinju da se bave izradom web sajtova, i treba da posluži kao lista za proveru, da ne bi došlo do amaterskih grešaka koje su najčešće nenamerni propusti zbog neiskustva kodera.
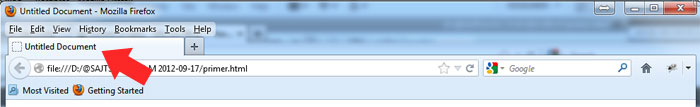
- Untitled document – ovo je najčešća greška koja se podkrade početnicima – naziv dokumenta, koji je veoma važan za SEO, lako se prenebregne u kucanju koda, jer se nalazi u HEAD delu dokumenta. Proverite da li ste upisali adekvatne nazive dokumenata za svoje web stranice pregledajući ih u brauzeru. Pronađite tekst iznad adresne linije, pored logoa brauzera, kao na donjoj slici. Ako ste tu ostavili „Untitiled document“, znači da niste upisali odgovarajući TITLE tag u kodu.

- Linkovi ka društvenim mrežama – pogrešno shvaćeni – češće nego što biste očekivali, nailazim na sajtove koji na svojim stranama imaju ikone za pristup društvenim mrežama, ali ti linkovi ne vode na njihove Facebook stranice i Twitter naloge, već na root adrese tih sajtova, odn. Facebook.com, Twitter.com i slično. Ovo je ogromna greška, koja pokazuje nedostatak osnovnog poznavanja interneta, a pritom kao da poručujete posetiocima sajta „Na ovom sajtu je dosadno. Bolje idite na Facebook da ćaskate sa prijateljima!“
- Broken linkovi sa putanjama „C/My%Documents/Mywebsites“ i slično – ovakva greška pokazuje da ne poznajete logiku strukture linkova na internetu. Smestite sve fajlove web sajta u jedan direktorijum, i obavezno testirajte svaki link nakon upload-a fajlova na web server!
- Korišćenje tabela u kodu – tabele služe za tabelarni prikaz podataka. Za pozicioniranje elemenata na web strani ODAVNO se koristi CSS – nemojte ići pogešnim putem samo zato što vam se to čini lakšim. Naučite CSS, i radite pravilno od početka – ne samo što će vam sajtovi biti lepši, već će se i bolje kotirati u Google pretrazi, jer će podaci biti smisleno raspoređeni unutar koda.
- Ozbiljni sigurnosni propusti na sajtu – ako koristite besplatne resurse, recimo, PHP skripte za izvršavanje nekog zadatka na sajtu, vodite računa da ne napravite više štete nego koristi za sajt. Ako dozvolite, na primer, upload svih vrsta fajlova, WRITE pristup nekom važnom folderu i slično, na taj način ćete otvoriti put hakerima i spemerima, koji će onda moći da lako zloupotrebe vaš sajt.






Sve stoji osim tačke 4. odavno je ustanovljeno da CSS nije ništa manej pravilno od korišćenja tabela, čak i da CSS neke stvari funkcionalno ne može da obavi kao tabela što može.
To naravno ne znači da treba raditi sa tabelama ali ako je i upotrebljena nije to tako strašno.
Mnogo je više ljudi koji ne koriste tabele ali zato prave horror sa css-om.
Svakako se slažemo u jednom, Peđa – postoji loš (=HOROR) i dobar kod. Podjednako je loše zloupotrebljavati i tabele, i CSS. Ipak, za nekog ko počinje, treba mu reći da nauči CSS, pa da onda razmišlja kad će koristiti tabele, a kad CSS, jer CSS se odavno više ne može izbeći, i svakako ga treba znati.
Hvala na komentaru, u svakom slučaju:)